
What files should my logo be in?
logo files
A custom designed logo for a company is a good step toward building brand identity. But what formats do you need? In this article, we will discuss what a vector file is and the difference between png, jpg or jpeg, pdf, eps, svg and ai.
Those who would like a clear overview can download the pdf here.
Date
Feb. 10, 2022
Written by
Nouchka Depotter
Tags
Logo design, Branding
1. Types and types of logo files
1.1. What type of file should a logo be?
There are many different types of file formats. A file format can be recognized by its extension: .doc, .txt, .html, .gif, .jpeg. The most common logo file formats are:
- ai
- eps
- svg
- png
- jpg (or jpeg)
When your graphic designer provides you with the final logo files, you may be wondering what to do with all these files. Unfortunately, just jpg or png is not enough. Each file format is used for a specific purpose.
1.2. Vector versus raster files
The top file formats can be divided into two categories: vector and raster files (pixels).
Raster images use pixels to form a complete image. jpgs and pngs are common types of raster images. Photos are always grid-based.
Because raster images are composed of a fixed number of pixels, their size cannot be changed without affecting resolution. When they are stretched to fit in a space for which they were not designed, the pixels become visibly grainy and distort the image. On the other hand, if you have a raster image in high resolution, it is a heavy file so it often cannot be used. Therefore, it is important to save raster files in the exact dimensions needed to avoid possible complications.
Vector graphics, on the other hand, offer more flexibility. They are digital illustrations rendered by a computer using mathematical formulas. Vector images can therefore be scaled (made larger and smaller) without losing quality. Examples of vector file types are eps, ai, svg and pdf. (A PDF is generally a vector file. But depending on how a PDF was originally created, it can be either a vector or raster file). Vector files are ideal for creating images whose size often needs to be resized.
Since the purpose of a logo is to identify a business, logos are used on all types of media: social media, clothing, website, advertisements, stores, etc. This obviously varies by the industry you are in, but a logo is needed on different mediums and in different sizes. Professional designers usually work in Adobe Illustrator to design a logo, a vector program. Word, PowerPoint, Photoshop, Canva Free and Paint are a grid-based program. If a logo is created with a raster-based program, it will consist of pixels and will cause problems in the future.
2. File formats in detail
2.1. EPS - Encapsulated PostScript
An eps file is a necessary file format for logo files. It is a vector-based image and therefore can be made larger or smaller without degrading the image quality.
An eps is used for printing (business cards, posters, brochures, menus and more), stickers and labels, clothing or if you need to send your logo to a designer to make changes.
When a logo is sent to the printer or designer, they send the eps version unless a different format is specifically requested. They can export this file to another file format if needed.
However, an eps file cannot always be used. Several software programs do not support this file type. Nor will it be able to be uploaded to social media or a website.
2.2. AI - Adobe Illustrator

An ai file is a vector-based image created in Adobe Illustrator. Designers use this file to create and edit a logo.
Normally, as a customer, you do not need an ai file of your logo. But when you purchase a logo, you also want to have the original file format where if necessary, changes can be made. These files can be modified without reducing the quality of the logo.
A slogan may need to be changed after the logo is designed. This is adjusted in the original file, namely Adobe Illustrator so no quality is lost.
2.3. PDF - Portable Document Format
A pdf can be either a vector file or a raster file, depending on which software generated it. A pdf is a widely used file type that can be read or viewed anywhere. No matter what operating system, software or device the logo is viewed on, it will always look the same with a pdf.
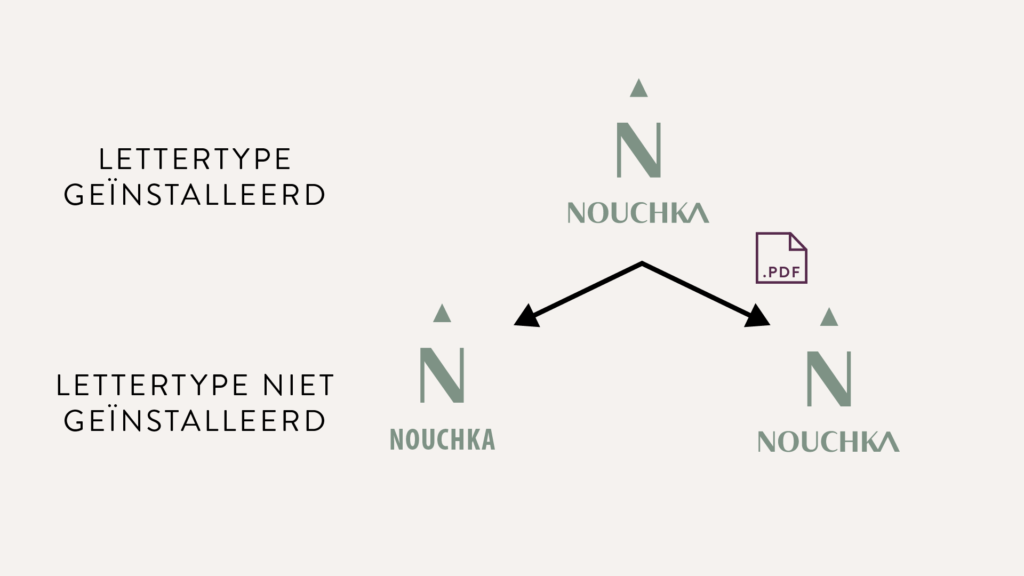
For example, if there is a font in a logo that is not installed on someone’s computer, it is best to choose the pdf version of the logo. An ai or eps of the logo will not be able to display the correct font. A pdf can do this.

(Normally, font is converted to outlines to avoid this common problem. That is, the text is no longer editable text, but is made up of figures).
2.4. SVG - Scalable Vector Graphic
An svg file is often confused with an EPS file. It is also a vector-based image, but unlike an eps file normally used for printing, svg files are used online. For logos and illustrations on a website, svg’s provide more accurate sharpness than png or jpg. It compresses well, giving it a small file size. This will make a website load faster.
Unfortunately, you cannot upload an svg file everywhere, so you will still need a jpg or png format as well.
2.5. JPG, JPEG - Joint Photographic Experts Group
A jpg (also called jpeg) is a raster-based image intended for use on the Web. They are best used for photos and can be opened with any computer software.
Jpgs are best used in the correct resolution. If the file is too large, you will often not be able to upload it or the loading time will be very long. If the file is too small, the logo will look pixelated. So it’s best to have different jpg formats of your logo: a larger and a smaller version.
You can optimize jpgs to the correct format for free online. You can use the free tool https://compressjpeg.com/, https://smallpdf.com/blog/jpg-size-reducer or https://tinyjpg.com/ to resize your jpg files and make your Web site load faster.
2.6. PNG - Portable Network Graphics

A png file is a raster image similar to a .JPG image, but also supports transparency.
A jpg is compressed for the purpose of having a small file size. In contrast, png stores more information so the quality is better, with the result that it will have a larger file size than a jpg.